【Unity】lilToonのファー機能を適用してみたメモ
VRChatのアバターにファーシェーダー(lilToonファー)を適用したので、作業手順メモを残します。
リンク
- アバター: 【オリジナルVRChat向けアバター】くれな
- この記事では、ver1.2 を使用しました。
- シェーダー:【無料】lilToon
- この記事では、lilToon 1.3.6 を前提とします。
前準備:lilToonへ移行する
lilToonファーを使うため、まずはシェーダーをlilToonに変更します。
(適用対象のマテリアルが既にlilToonの場合、本手順はスキップします。)
簡易説明
- Unityでアバターのプロジェクトを開く
- lilToonをダウンロードし、プロジェクトにインポートする
- アバターのマテリアルを選択し、 Ctrl+Dで複製する

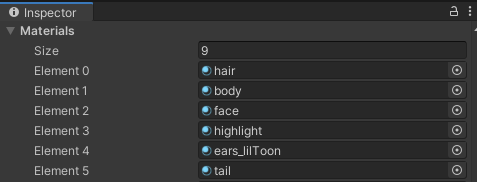
- サンプル画像では
earsを複製し、ears_lilToonを作った
- サンプル画像では
- アバターBodyの使用マテリアルを複製先に変更する

- サンプル画像では
ears→ears_lilToon
- サンプル画像では
- 作成されたマテリアルのシェーダーを変更する
- before

- after

- before
統一感のため、この作業はファー適用対象だけでなく、全身のマテリアルに対して行うことを推奨します。
※透過を利用するマテリアルでは、描画モード 半透明 を選ぶ必要があります。
描画モード”ファー”用のマテリアルを用意する
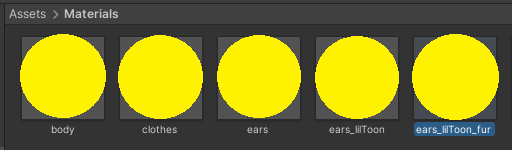
- アバターのマテリアルを選択し、 Ctrl+Dで複製する

- サンプル画像では
ears_lilToonを複製し、ears_lilToon_furを作った
- サンプル画像では
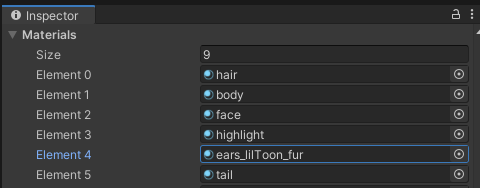
- アバターBodyの使用マテリアルを複製先に変更する

- サンプル画像では
ears_lilToon→ears_lilToon_fur
- サンプル画像では
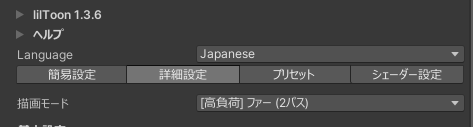
- 作成されたマテリアルのシェーダーの描画モードを
[高負荷] ファー (2パス)に変更する
- 他のファー系描画モードでも可
(2022/11/04 更新) 以降はファーの調整の概要を書いていたのですが、詳細な設定方法の解説記事が公開されていたのでこちらをオススメします → lilToonのファーの設定いろいろ https://note.com/ma1ono1am/n/ndfa54c30eb2a
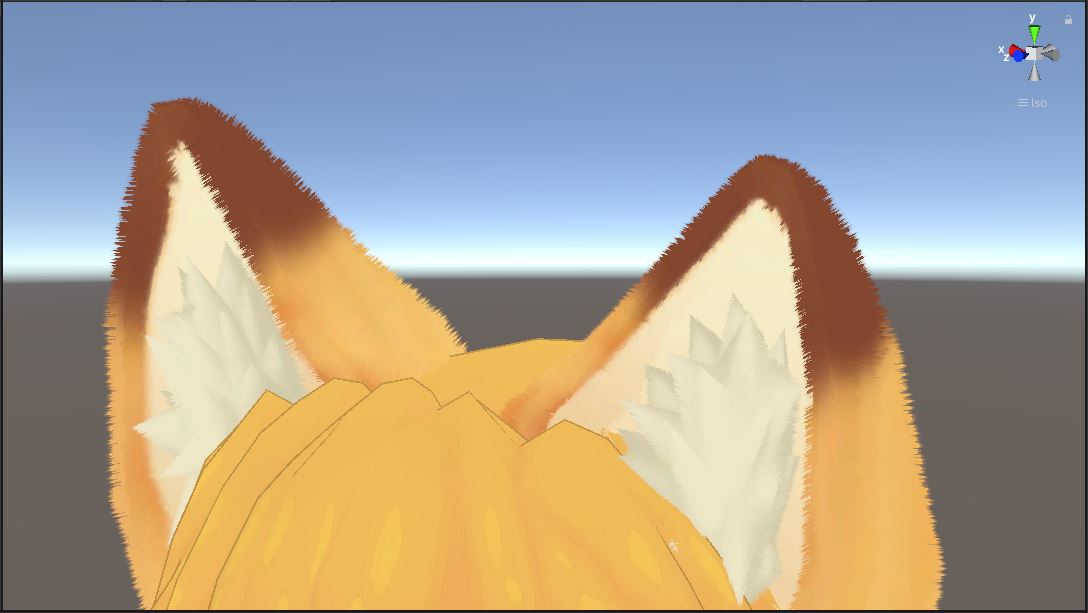
ファー設定を調整する
- シェーダーの
詳細設定をクリック 拡張設定 - ファー設定の以下項目を調整する- 長さ : 自然な長さにする(アバターによって大きく異なります)
- ノイズ - Tiling : X, Y に同じ値を入れる(16~32 辺りをよく使います)
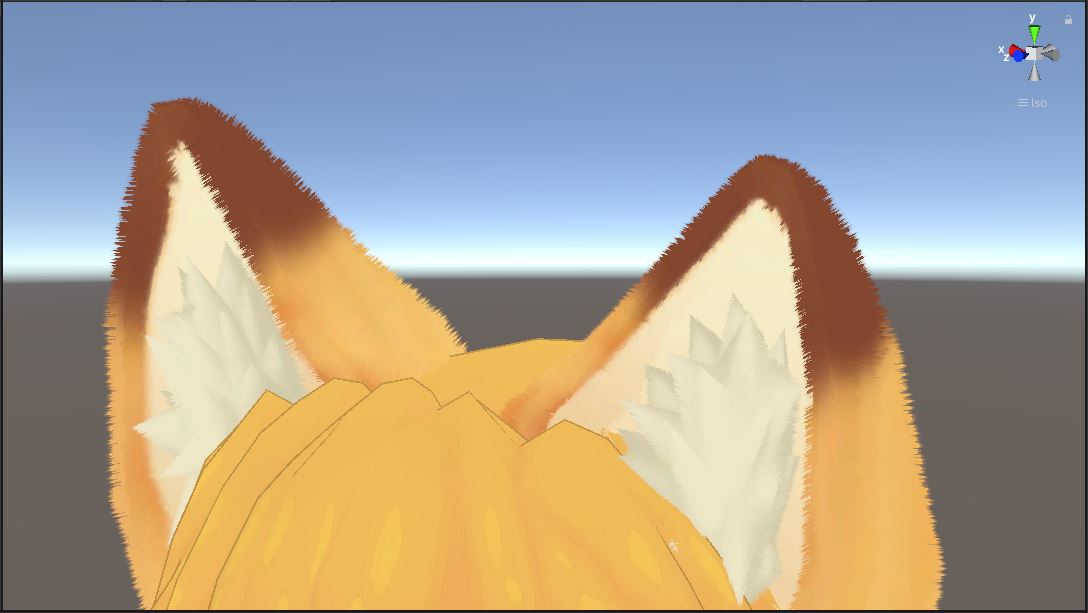
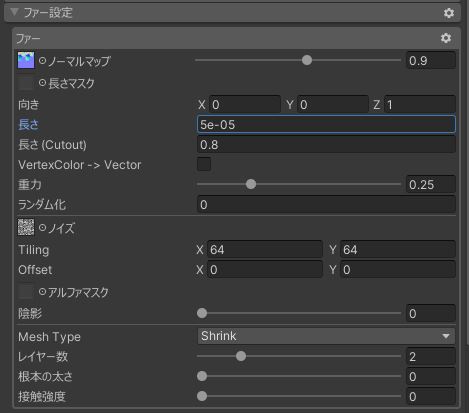
before

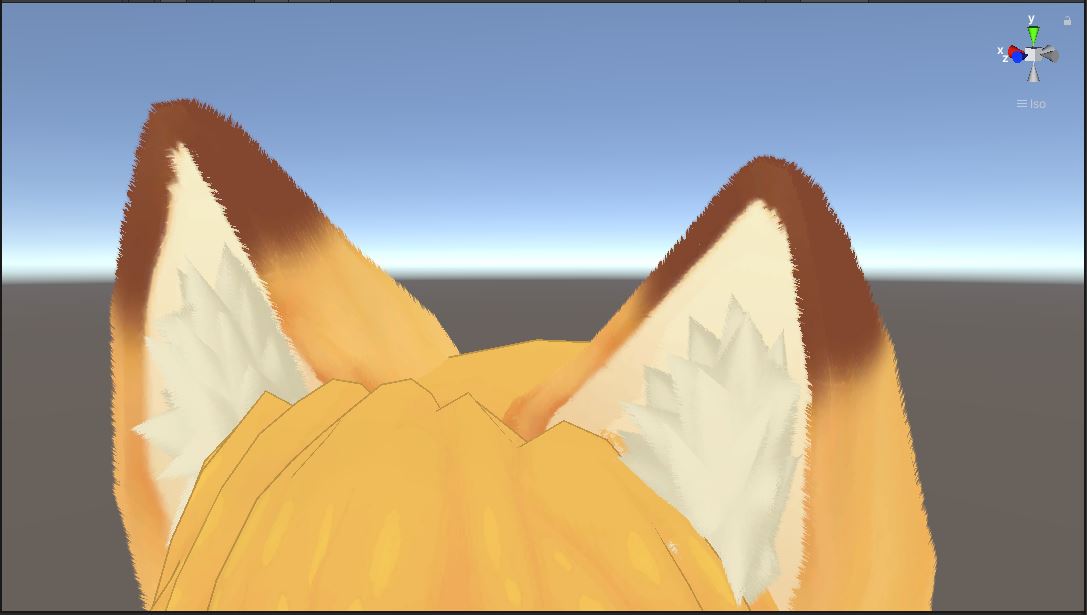
after

ノーマルマップ用の画像を作成し適用する
現状、毛の向きが未指定となっています。
向きを指定するためのデータ(ノーマルマップ画像ファイル)を作成しましょう。
毛並みを整える Grooming Tool がオススメです。
このツールでノーマルマップを作成し、プロジェクトにインポートし、シェーダー設定のノーマルマップに適用します。

before

after

基本的な設定ができました。
他にも様々な詳細設定が可能です。
お好みに合わせて調整してみてください。