VRChat ExMenuからアバターのシェーダーを変更する
Expression Menuからシェーダーを切り替えられるようにする手順の解説です。
ファーシェーダー等の高負荷シェーダーのオンオフ切り替えや、シェーダー移行テストに便利です。
大まかな手順
- マテリアルを複製し、目的のシェーダーを適用する
- マテリアルスロット内のマテリアルを入れ替えたAnimationを作成する
- Expression Menuから適用するAnimationを切り替えられるようにする
この方法では、マテリアル数は増えますが、マテリアルスロットサイズ(アバターパフォーマンスランクに影響する値)は増えません。
以下、詳細な手順の解説です。
背景
- ファーシェーダーを使いたい。高負荷なので、集会などでは通常シェーダーに変更できるようにしたい。
- 新しいシェーダーに移行させたい。試験運用中はいつでも元のシェーダーに戻せるようにしたい。
- ワールドに合わせ、複数のシェーダー設定を使い分けたい。
→ メニューから切り替えできるようにしよう!
手順
別のシェーダーを適用したマテリアルを用意する
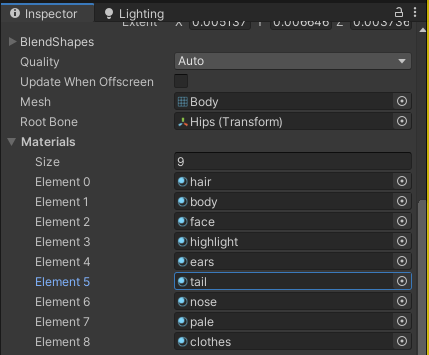
- アバターBodyの
Materialsから、対象のマテリアルを選択する。

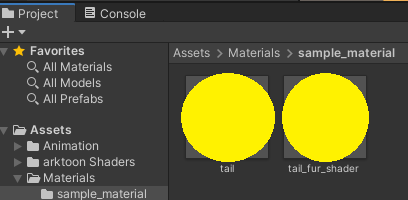
- マテリアルを1度クリックし、Ctrl+D で複製する。わかりやすい名前に変更しておく。

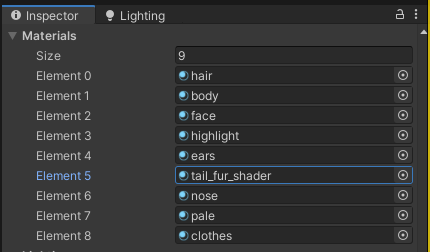
- アバターBodyの
Materialsから、作成したマテリアルを適用する。

- 新しいマテリアルに、目的のシェーダーを適用する。
- シェーダーのパラメータもここで調整します。
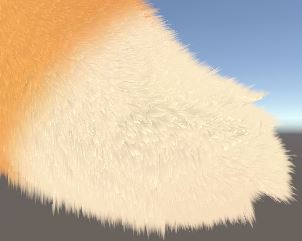
この例では、liltoonファーの激重設定を使います。

以降、「マテリアル切り替えのアニメーションを作成し、ExMenuから再生できるようにする」という操作手順の説明です。
マテリアル変更のためのアニメーションを作成する
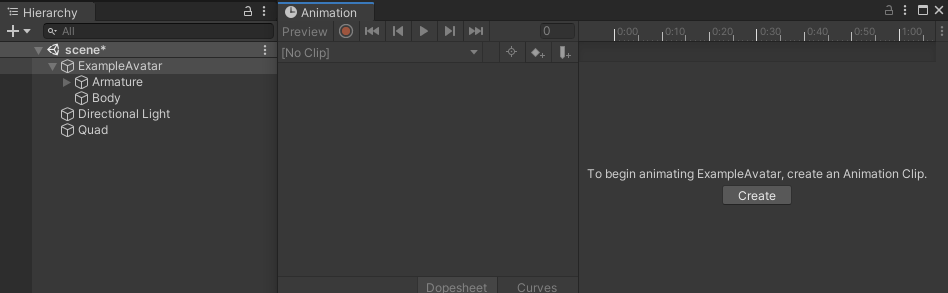
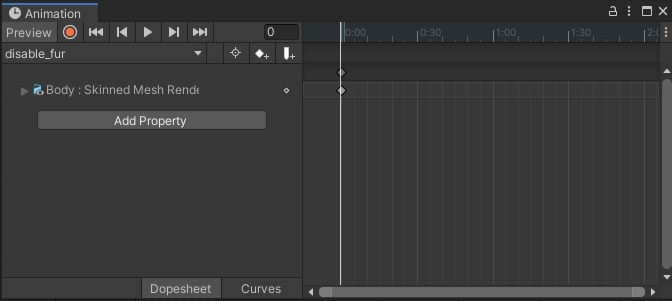
- Ctrl+6 でAnimationウィンドウを開く
- そのままHierarchyのアバターをクリックする
- アニメーションファイルを作成する
- 空の場合、Createボタンを押して新規作成する

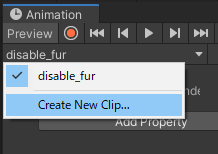
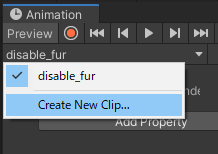
- 既にアニメーションが存在する場合、
Create New Clip...から新規作成する

- 空の場合、Createボタンを押して新規作成する
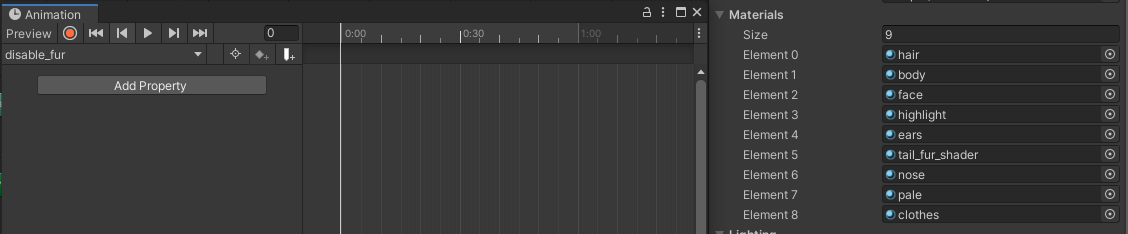
- マテリアル変更後の状態を指定するためのアニメーションファイルを作成する
- 赤丸(録画ボタン)を押す
- マテリアルスロット内のマテリアルを変更する
- 赤丸(録画ボタン)を押す

- 0フレーム目のみが存在するアニメーションファイルが作成される

- 例では
disable_fur.animとした
- 元の状態を指定するためのアニメーションファイルを作成する
Create New Clip...から新規作成する

- 「赤丸 → マテリアルを一度変更し、戻す → 赤丸」で現在のマテリアルを指定するアニメーションを作る
- 例では
enable_fur.animとした
以降、「ExMenuから適用Animationを切り替えられるようにする」という操作手順の説明です。
ExpressionMenuから適用Animationを切り替えられるようにする
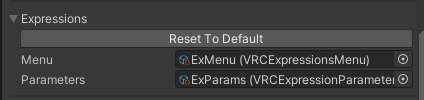
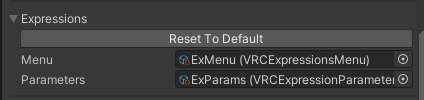
- アバターの Expression - Parameters に設定されているファイルを開く

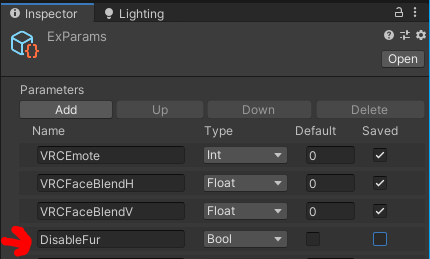
- Expression Parameter にBool型のパラメータを追加する

- この例では
DisableFurとした(後で使う) - ワールド移動や再起動をしてもシェーダー選択を維持してほしい場合のみ
Savedのチェックを入れる
- この例では
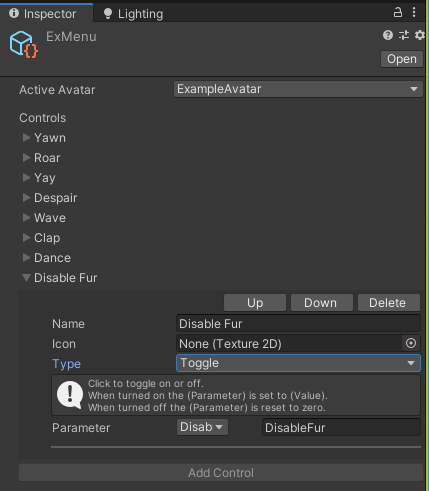
- アバターの Expression - Menu に設定されているファイルを開く

- Expression Menuにシェーダー変更用の項目を追加する

- Name は任意
- Type は
Toggle - Parameter は先程作成したExpressionParameterのパラメータのものを選ぶ(例では
DisableFur)
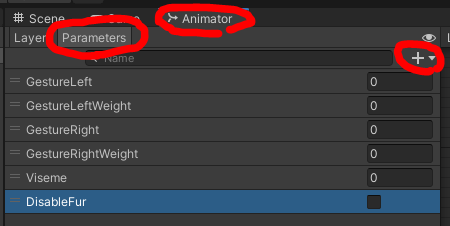
- アバターの Playable Layers - FX に設定されている項目を開く
- Animator - Parameters の+ボタン(Bool)から、先程作成したパラメータを追加する(例では
DisableFur)

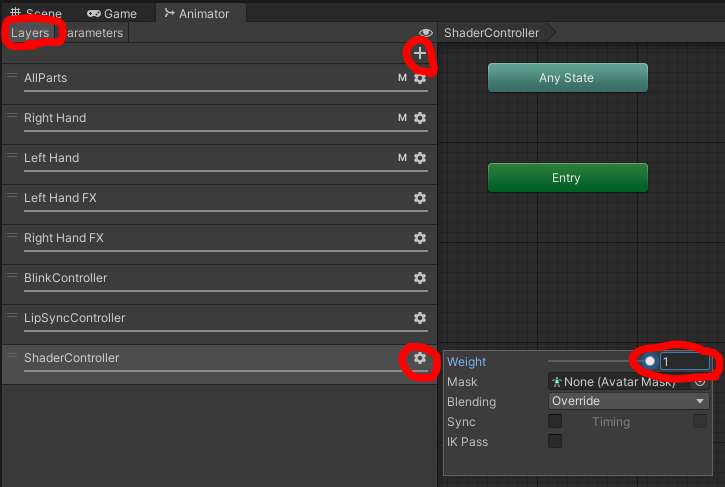
- Animator - Layers の+ボタンを押し、レイヤーを追加する

- [重要]追加したレイヤーの Weight を1にする
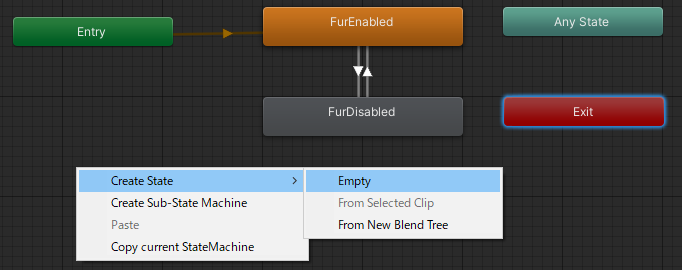
- Stateを2つ追加し、双方向のTransitionを設定する

- Stateは 余白を右クリック → Create State → Empty で作成できる
- Transitionは Stateをクリック → Make Transition で作成できる
- 2つのStateに、作成したアニメーションを適用する
- Stateを選び、Motionに作成したアニメーションをドラッグアンドドロップ
- 例では、
enable_furとdisable_fur
- 2つのTransitionに、パラメータによる遷移条件を追加する
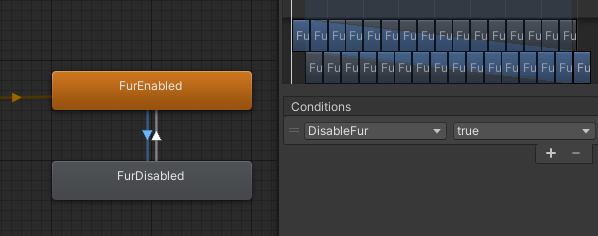
- 行きのTransitionを選び、Conditionsに
パラメータ名 trueを追加する

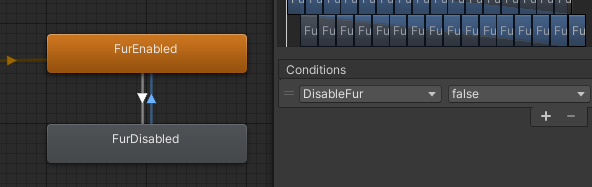
- 戻りのTransitionを選び、Conditionsに
パラメータ名 falseを追加する

- 行きのTransitionを選び、Conditionsに
あとはアップロードすれば完了です。
動作例
ファーシェーダーのオンオフ実演 pic.twitter.com/oS8KaO4LTQ
— aruma_vr (@aruma256_vr) January 3, 2023